 ここに何の変哲もない二つのグラデーションがあります。
ここに何の変哲もない二つのグラデーションがあります。どちらも黒から白への単純なグラデーション。見た目は一緒です。
実はこれ、
左は 0.0-4.0 のグラデーションです。
「32bit プレビューオプション」で「露光量」を -2.0 にすることで、4.0が『ディスプレイで言う白』になるようにマッピングし直されます。
よって、
データ的には 0.0-4.0 のグラデーションが
プレビュー上は 0.0-1.0 相当になります。
ちなみに右は本当に 0.0-1.0 のグラデーション、32bitプレビューいじらずです。
ためしに露光量 -2.0 プレビューをやめてみると…
1.0より大きな値になるところ以降は、真っ白になってしまいました。
(でも冒頭お見せしたとおり、プレビューの仕方を変えればちゃんと値が推移していることが確認できます)
また、1になるあたりにガイドを置いてます。
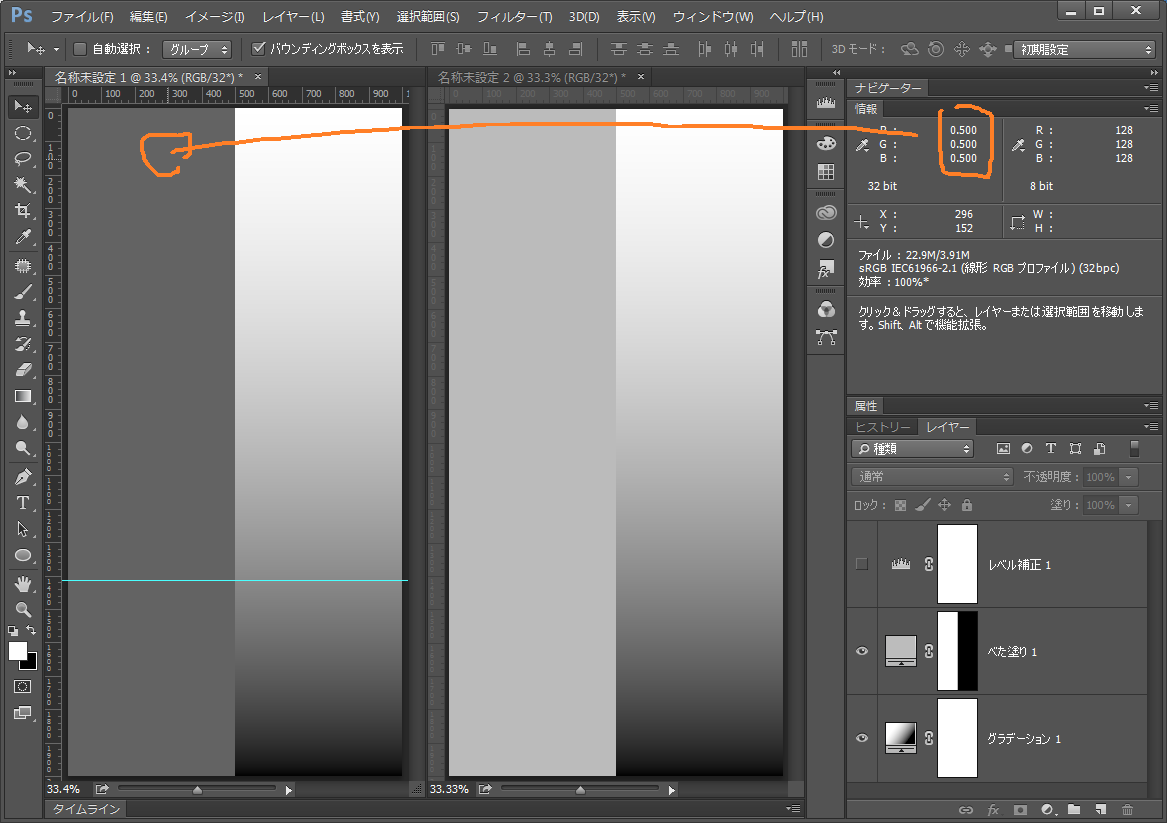
改めて確認、
最上部が 4.0
0.0-1.0の範囲が、右のグラデーションと同等です。(黄緑の線)
また左半分に 0.5 の平面を置いてみました。
ここからが本題です。
「ガンマ2.2って明るくするんだっけ?」
という言い回しがあるとします。
ちょっと、この二つのグラデーションで試してみましょう。
どうですかね?
白黒固定のまま、ひとつ前の図と比べて全体としては明るくなった、
と言っていい気がします。
となりの0.5グレイも明るくなりました。(ちなみに0.73になりました)
だから「ガンマ2.2は『画像を明るくする』」と覚えると、
大変なことになる、こともあります。
ガンマ補正をはずして、再び左のグラデーションの「32bitプレビューオプション」を露光量-2.0にします。
0.5グレイはプレビュー上は暗くなりますが、値は0.5です。
ガンマ補正をかけてみます。
左から、「補正前」「補正後」「補正後(0.0-1.0グラデ)」です。
どうでしょうか。
印象でものを言いますと(笑)
真ん中、明らかに「暗くなってます」よね。
「画像を明るくする」と覚えたガンマ2.2をかけたはずなのに、
全体としては暗くなってしまいました。
ここで、0.0-1.0の範囲に眼を向けてみます(黄緑の線)。
ここを観察すると、
補正後は中間部が増えて暗部が減って、「明るく」なっています。
ここは正しくさっきまでの「画像を明るくしてくれる」働きが出ています。
グラフで見るとこういうことです。
 |
| 緑が補正前の値、赤が補正後の値 |
じつはこれは、0.0-1.0の範囲、LDRでの作用の仕方です。
このグラフの範囲を無限遠にしてみると…
こういう風になっているのです。
1.0を境に、それ以上では緑と赤が逆転しています。
このように、1.0までは「明るくする」方向に作用しますが、
1.0以上はエネルギーを抑圧する方向に作用します。
そしてその差は、1.0を越えて大きくなればなるほど開いていきます(オレンジの矢印)
もちろん、そうは言っても 8bit int や 16bit int などLDRな範囲内でしか作業しないのであれば
「明るくする作用がある」というのは嘘ではありません。
でも、一応、そのガンマ補正カーブはどういうカーブを描いていて、
自分が作業する範囲の外ではどういうことが起きているか、みたいなことは
なんとなく覚えておいてよいような気もします。
最後に、0.0-1万6千なにがし(+14ストップでHSB=0,0,100)のグラデーションに
同様の補正をかけてみたものを載せておきます。
露光量-14ストップでプレビューしています。
左のグラデーションが補正前、右が補正後です。
右上の「情報」パネルは
{補正前}/{補正後}
という表示になってます。
1万6千というのは太陽を意識した値になると思いますが
補正後が82というのは、とても太陽として使えない値です。
こんな小難しいこと分かんなくても絵が出来ればいいんだよ
っていうのはそのとおりかもしれませんが、
「いや、ただGamma Correctに2.2って入れてただけなんだよねー たった2.2だよ」
というには差異が大きすぎ、求める絵に対して壮大な遠回りになること請け合いです。
逆にことさら慎重になる必要があるわけでもなく、
ただ知っていれば、たぶんいいことあります。
■関連
過去二回のエントリを意識した内容になっています。あわせてどうぞ。
PhotoshopでHDRIをいじる(前半)
http://sproutmel.blogspot.com/2015/02/photoshophdri-1.html
PhotoshopでHDRIをいじる(後半)
http://sproutmel.blogspot.com/2015/02/photoshophdri.html








0 件のコメント:
コメントを投稿