
ハイダイナミックレンジな画像(HDRI)をPhotoshopで扱うときのメモ。
イメージベースドライティング(IBL)用テクスチャとしての出番がほとんどだと思います。
ここでは、“HDRIの光源をいじる”作業を念頭に置いた内容で書いていきたいと思います。
思ったより長くなっちゃったので、前半後半に分割。
前半はPhotoshop内の関連機能(主にカラーピッカー)についてです。
ハイダイナミックレンジ。HDR。の、反対(?)の言葉は「ローダイナミックレンジ(LDR)」です。
データ的には、HDRが「16bitとか32bitの浮動小数点数(float)」、LDRが「8bitとか16bitとかの整数(int)」で各チャンネル保持している、という違いがあります。
このあたりの種類や呼び方などについては、こちらの記事も合わせてお読みくださいー
> 出力画像のビット深度指定について : http://sproutmel.blogspot.com/2014/04/maya.html
ざっくり図示するとこうです。
8bit int : 256階調。
16bit int :
これらは、「0が黒」〜「最大値(255or 32768)が白」(もしくは「出力無し」〜「最大出力」)です。
そのなかでどれだけ細かく割るか、が8bit or 16bitの違いです。
図では黒→白のグラデーションですが、もちろんこれがRGBチャンネル分あって、さまざまな色を表現します。
これがLDR。
■修正:16bitの階調について、Photoshopのカラーピッカーでは 0-32768 となるため、それに倣って表記を変更しました。図はちょっと時間を見つけて直します……(汗
一方HDRは
16bit float : 0.0を「表示上の黒」、1.0を「表示上の白」とし、+-65504の範囲を表現可能
32bit float : 同様に、+-10の38乗の範囲を表現可能
かなり遺恨の残る図になりました(笑)
特に最下段の奴は、左右に延々続いていると思っていただければ。
LDRとHDRとは「なんか全然違う」ということがお分かりいただけるかと思います。
8bit intや16bit intが細かさを競っている範囲は、floatで言うところの0.0-1.0の範囲のことです。
それを想像するだけで、floatの範囲の広さにびっくりです。
そんなべらぼーに広い値いつ役に立つんだと思ってしまいますが、
これが役に立つのが、冒頭でも触れた「光源(太陽)」の明るさを保持するときなわけです。
ところで32bit floatの取りうる値の広さが鬼のようなので絶対32bitのほうがいいじゃん!
て思いたくなりますが、
「映像・VFX産業的には32bit floatはムダが多いんで、数値的に十分で計算コストも消費容量もコンパクトな16bit floatあったほうが良いでしょ。イエイ。」
と言って規格化されたものなんで、高度な学術計算でもしないかぎり32bit floatでの運用を主張する必要は無いみたいです?
最終的に印刷機やディスプレイなどに出力する段に「白は白、黒は黒」とLDRの範囲にマッピングされるとか、浮動小数点数の仕組み上、0から離れるほど分解能が下がるとかはここでは触れませんが、おぐぐりしていただけるといっぱい出て来ます。
そんなあたりを踏まえつつ、
Photoshopの内容に入りたいと思います。
一応バージョンは CC 2014 であります。
■作成
HDRをゼロから作成する場合、新規作成時にここ(▲)を32bitにします。
このプルダウン不親切だなーって思うんですが、8bitと16bitがint(LDR)、32bitがfloat(HDR)です。
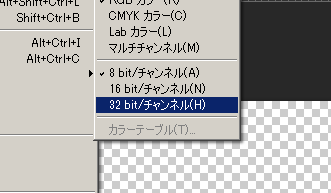
既存のファイルを切り替える場合は、
「イメージ」メニュー>モード> 32bit/チャンネル
を選択します(この記事冒頭の画像)
ちなみに、「16bit floatがないやんけ?」と思うかもしれませんが、
16bit float の画像を用意してPhotoshopに読み込んでみると、「32bit画像」として扱われます。
さきほどのILMのくだりを勘案しつつ、「とりあえずどっちもHDRデショ」ってことなんですかね。
■「情報」パネル
HDRの値を確認する時は、情報パネルのスポイトアイコンをクリックして
一番下の「32bit (0.0-1.0)」を指定しておきます。
パッと見は上の二つの方が立派に見えてしまうアレな表記ですが、
0.0-1.0の範囲の外の何万という値を表現出来るのはさきほど触れた通り。
■カラーピッカー
HDRでのカラーピッカーは、見慣れたカラーピッカーとくらべると若干いかついです。HDRでは0.0(黒)〜1.0(白)の範囲外の「白以上の白」を扱って行くわけですが、
そんなものディスプレイに表示出来るわけ無いので(笑)
そのための工夫というか、苦肉の策というか……が凝らされて、こうなっているわけです。
いかついですが、見方を覚えてしまえば恐くありません。
まず、「強度」スライダが「0」ストップになっていることを確認します。
この状態では「普段のカラーピッカー」と同じ感覚で使えます。
HSBのB(Brightness)を100%にしたらいわゆる白。1.0になります。
ちなみにこのHSBは、ほかのカラーピッカーで見かける「HSV」と同様ですね。BrightnessかValueかの違いです。
次に、強度を+1ストップにして、Brightnessを100%にします(▼)。
「32bit値」欄が2.0になりました。
+2ストップのときは、
32bit値は 4.0 。
……ということは、お分かりかと思いますが
一応、次にストップを+3に。
すると、8.0 になりました。
このように、各ステップでの Brightness=100% の値は、
『2の(ステップ数)乗』の値になります。
ところで、ここで最上部にある前後のストップを確認するためのUI(以下、ここでは「前後ストップ」と呼びます。正式なUI名はなんでしょうね(^^; )も、全部白(or白以上の白)になりました。
もう真っ白の世界です。
この調子でストップをあげていって、欲しい値をピックするわけですが……
二カ所、挙動がおかしいところがあります。
ストップを +5 にしてBrightness=100%にすると、32bit値が 20.0 になります。
が、これは嘘です。
2の5乗だから32.0になるはずですし。
実際に塗ってピックしてみると…
情報パネルでは 32.0 と出ていますが、カラーピッカーの32bit値欄は20.0……
このように、カラーピッカーは20.0以降の値は表示してくれないみたいです。
塗らないと分からないとかね……。ナンナンダ!!
これが困った挙動のひとつめ。
もうひとつのアレな挙動。
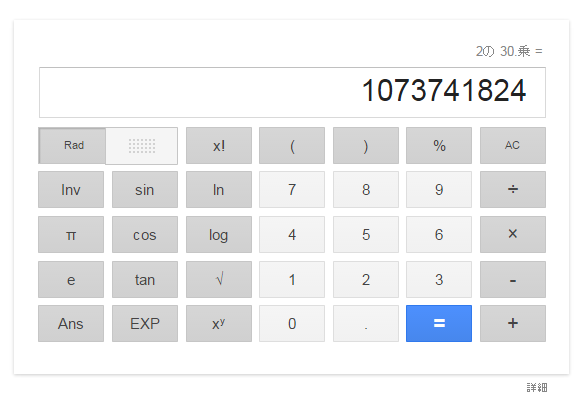
強度のスライダを最大にします。+20ストップですね。
2の20乗ということで、値は約105万近く。
 |
| google先生電卓の図 |
さらにここから、「前後ストップ」にて、「+」側をぽちぽちクリックしてみます。
すると、なんと、
カラーピッカー上ではなにも変化は無いんですが、
値は上がってるんです。
試しに塗ってみたところ、約11億近くまでは情報パネルで表示できました(▼)。
(それ以上はなんか怖い表示になったので、無効な値ということで。。。)
 この値を確認してみると、2の30乗。
この値を確認してみると、2の30乗。つまり、カラーピッカー的には+30ストップに今居るってことですね。
強度スライダは+20までしか表示されないし、前後ストップはしばらく前から全部白いですし、まったく知らないうちに恐ろしい値を塗りたくっている可能性あります。
(前後ストップのとこをぽちぽちしなければいいんですけど。)
……というわけで
・32bit値欄は 20.0 まで
・強度は +20ストップまで
なんだけど、ちゃんとそれ以上の値も塗れる、というのさえ気にしなければいいんです。鋼鉄のハートで。
とは言え、10億どころか1億ですら必要な局面はそうそう訪れないですし、
とりあえず何千とか多めの値で塗って、不透明度で調整する、くらいが楽で良いと思います。
べた塗りレイヤーにしておけば再ピックして色を換えられるのでより楽(▼)。
実際に塗るところをこの次に書きたいかなと思います。
■ プレビュー
1.0 を超える値は全部、ディスプレイ上は「白」で塗りつぶされたも同然に表示されるわけですが、
値としては確かに保持されています。
それを確認するときに、「32bitプレビューオプション」を使います。
ここで、基準にしたい明るさを決めておいて(といっても普通は0で良いと思います)
Photoshopのウィンドウ左下のメニューから、「32bit露光量」スライダを指定しておきます(▼)。
これで、1以上の値を確認するために光量を絞ったりしながら作業出来ます。
あくまでも見た目であって、画像を編集しているワケではない
(たとえば「レベル補正」調整レイヤー置いたとかとは違う)というのを意識しておくと良いと思います。
ちなみに、「32bit露光量」スライダは、真ん中が、
「32bitプレビューオプション」で指定した値になります。
(スライダのインジケータをダブルクリックか何かすると、真ん中に戻ります。たしか。)
「32bitプレビューオプション」ダイアログでマイナスに絞った場合、スライダを真ん中にしても(「画像そのまま」ではなく)光量が絞られた状態になるという点に気をつける必要があるかと思います。
【追記】
塗るとか言ってないで「露光量」っていうそのものズバリの効果を活用すればよかったんですねー
正直「これ何なんだろうな」って思いながら目に入らなくなって随分時を経ていた気がしますありがとうAdobeさん。
これも上記ピッカーと同様で、
下地に1.0が塗ってあった場合に露光量 + 1.0 したら、値は2になって
+2だったら 4 、+3 だったら8………最大は+20。
です!
















0 件のコメント:
コメントを投稿